ASP.Net is a platform consisting of Web Forms and Web Services. It can be written in any language that is supported in the dotNet framework.
Let us start with Web forms.
Introduction
HTML
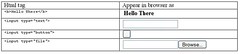
Some knowledge of HTML is essential when writing a web application. HTML is a set tag that can be understood by browser like Internet Explorer and Firefox. For example:

Not all html tags are visible. Some of them are invisible. Example:

Web Controls
Web controls are enhancements to the HTML tags. Examples are:

However, it is important to note that not all html tags have web control equivalent. Some like <input type=file> has no equivalent in Webcontrol but can be used as HTMLControl in the webforms. Others like <asp:datagrid> has no equivalent in html.
Example of the comparison is as follows:
Source code:
<html>
<head>
</head>
<body>
<form runat="server">
Basic HTML <b>Hello There</b>
<br />
<input type="button" value="Submit" />
<br />
<textarea></textarea>
<br />
<input type="text" />
<br />
<input type="checkbox" />
<br />
<input type="radio" />
<br />
<input type="file" />
<br />
<pre> This is a test now
What do you think </pre>
<br />
<hr />
Web Control
<br />
<asp:Button id="Button1" runat="server" Text="Submit"></asp:Button>
<br />
<asp:TextBox id="TextBox2" runat="server" TextMode="MultiLine" Rows="2" Columns="20"></asp:TextBox>
<br />
<asp:CheckBox id="CheckBox1" runat="server"></asp:CheckBox>
<br />
<asp:RadioButton id="RadioButton1" runat="server"></asp:RadioButton>
<br />
<asp:TextBox id="TextBox1" runat="server"></asp:TextBox>
<br />
</form>
</body>
</html>
View:

Web Forms can be written in two ways:
- Having all the code and html tags in one file. This is similar to the classical ASP approach.
- Separating the code in one file (known as codebehind) and the html/webcontrol in the aspx page. In which case, you have to compile the codebehind file before you can use it. This is approached used in Visual Studio and SharpDeveloper.
Some benefits ASP.NET has over ASP are:
- By default, ASP.Net will keep track of values in controls (known as ViewState). In ASP, this has to be done manually in the code.
- There is a lot more control over the properties of the control – enabling/disabling, appearance etc
Single page sample
<%@ Page Language="VB" %>
<script runat="server">
Sub btnSubmit_Click(sender As Object, e As EventArgs)
lblMsg.Text += "<br>" & txtInput.Text
End Sub
Sub Page_Load(sender As Object, e As EventArgs)
Response.Write("<title>Simple Page</title>")
If cbHideInput.Checked Then
txtInput.Visible = False
Else
txtInput.Visible = True
End If
End Sub
</script>
<html>
<head>
</head>
<body>
<form runat="server">
Text Input:
<asp:TextBox id="txtInput" runat="server"></asp:TextBox>
<br />
<asp:Button id="btnSubmit" onclick="btnSubmit_Click" runat="server" Text="Submit"></asp:Button>
<br />
<br />
<asp:CheckBox id="cbHideInput" runat="server" Text="Hide Text Box"></asp:CheckBox>
<br />
<asp:Label id="lblMsg" runat="server"></asp:Label>
<br />
</form>
</body>
</html>
Note that all codes for the above page are placed between the <script runat="server"> and </script> and this is before the <html> tag. The codes can be transferred to a separate file known as code behind page.
However, before we do that, let us look at what the above page does.
Sub Page_Load(sender As Object, e As EventArgs)
Response.Write("<title>Simple Page</title>")
If cbHideInput.Checked Then
txtInput.Visible = False
Else
txtInput.Visible = True
End If
End Sub
The page_load subroutine is executed every time the page loads. This can be shown by adding a counter and have it increment then refresh the page several times.
In the above case, performing response.write("<title>Simple Page</title>"), which will cause the word Simple Page appear on the header bar of the browser:

The pageload also checks the checkbox for hiding the textbox; if it is checked, it changes the visible property of the textbox to false, which will hide the textbox (i.e. the server will not send the codes for rendering the control to the browser - you can verify this by looking at the source code of the page generated).
Sub btnSubmit_Click(sender As Object, e As EventArgs)
lblMsg.Text += "<br>" & txtInput.Text
End Sub
This code, will handle the Click event from btnSubmit button control. This is specified in the webcontrol declaration (in the onclick property of the declaration) in the display portion of the page - as shown below:
<asp:Button id="btnSubmit" onclick="btnSubmit_Click" runat="server" Text="Submit"></asp:Button>
When the button is clicked, we just append the value of the txtInput in the lblMessage content.
Page output:

Page source for second click:
<title>Simple Page</title>
<html>
<head>
</head>
<body>
<form name="_ctl0" method="post" action="FirstForm.aspx" id="_ctl0">
<input type="hidden" name="__VIEWSTATE" value="dDwxNzc0MzEyOTQ2O3Q8O2w8aTwxPjs+O2w8dDw7bDxpPDc+Oz47bDx0PHA8cDxsPFRleHQ7PjtsPFw8YnJcPnRlc3RcPGJyXD50ZXN0MTs+Pjs+Ozs+Oz4+Oz4+O2w8Y2JIaWRlSW5wdXQ7Pj6M942YKbECvEx4rYgtGz/L1qpWTQ==" />
Text Input:
<input name="txtInput" type="text" value="test1" id="txtInput" />
<br />
<input type="submit" name="btnSubmit" value="Submit" id="btnSubmit" />
<br />
<br />
<input id="cbHideInput" type="checkbox" name="cbHideInput" /><label for="cbHideInput">Hide Text Box</label>
<br />
<span id="lblMsg"><br>test<br>test1</span>
<br />
</form>
</body>
</html>
Notice there is a hidden input field with the name "__VIEWSTATE". This is how, asp.net is able to keep track of the state all the controls within its page. The state tracked includes the values and attributes like css classes used, visibility etc.
Page source for third click:
<title>Simple Page</title>
<html>
<head>
</head>
<body>
<form name="_ctl0" method="post" action="FirstForm.aspx" id="_ctl0">
<input type="hidden" name="__VIEWSTATE" value="dDwxNzc0MzEyOTQ2O3Q8O2w8aTwxPjs+O2w8dDw7bDxpPDE+O2k8Nz47PjtsPHQ8cDxwPGw8VGV4dDtWaXNpYmxlOz47bDx0ZXN0MTtvPGY+Oz4+Oz47Oz47dDxwPHA8bDxUZXh0Oz47bDxcPGJyXD50ZXN0XDxiclw+dGVzdDFcPGJyXD50ZXN0MTs+Pjs+Ozs+Oz4+Oz4+O2w8Y2JIaWRlSW5wdXQ7Pj4tiPKYc8LB75h/ooW4ReGZipS3rQ==" />
Text Input:
<br />
<input type="submit" name="btnSubmit" value="Submit" id="btnSubmit" />
<br />
<br />
<input id="cbHideInput" type="checkbox" name="cbHideInput" checked="checked" /><label for="cbHideInput">Hide Text Box</label>
<br />
<span id="lblMsg"><br>test<br>test1<br>test1</span>
<br />
</form>
</body>
</html>
When you compare the sourcecode from the second click and third click, notice that the text input is no longer there:
From 2nd click:
Text Input:
<input name="txtInput" type="text" value="test1" id="txtInput" />
<br />
From 3rd click:
Text Input:
<br />
As mentioned, when the property of the text box is set to visible = false then the server will not send the code to render the text input to the web browser.
With codebehind sample
To use the code behind, we need to:
1. Add the following directive to the top of the aspx page:
<%@ Page Language="vb" autoeventwireup="false" Inherits="FirstFormCB.WebForm1" %>
2. Move all code between the <script runat="server"> and </script> into a new file.
3. Since the code behind file can be any class and has no knowledge of the aspx page. We need to know a bit more work.
a. In the above directive, we indicated that the class is WebForm1 and it resides in a namespace "FirstFormCB" - specified in the "inherits" property. We need to declare the webform class and place it in a namespace called FirstFormCB.
b. We create the class by inheriting from System.Web.UI.Page. This will allow inherit all the information like the state, cookies etc.
c. We also need to declare all the webcontrols from the aspx page so that we can access the values and attributes of those webcontrols. (This is done automatically for you if you are using Visual Studio.Net).
4. The codebehind file needs to be compiled into a library assembly (.dll extension).
5. The dll file needs to be placed in the bin directory directly below a virtual application directory in IIS. (Unless you install the assembly as a Global Assembly Cache - more about this later).
Code Behind File
The code behind pages look like this:
'
' CodeBehind for FirstFormCB
' User: Strovek
' Date: 9/11/2005
'
' ========================================
Imports System
Imports System.Web
Imports System.Web.UI.WebControls
Namespace FirstFormCB
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents lblMsg As Label
Protected WithEvents txtInput As TextBox
Protected WithEvents cbHideInput As CheckBox
Protected WithEvents btnSubmit As Button
Sub btnSubmit_Click(sender As Object, e As EventArgs)
lblMsg.Text += "<br>" & txtInput.Text
End Sub
Sub Page_Load(sender As Object, e As EventArgs)
Response.Write("<title>Simple Page</title>")
If cbHideInput.Checked Then
txtInput.Visible = False
Else
txtInput.Visible = True
End If
End Sub
End Class
End Namespace
ASPX file
The aspx page looks like this:
<%@ Page Language="vb" autoeventwireup="false"
codebehind="FirstFormCB.aspx.vb" Inherits="FirstFormCB.WebForm1" %>
<script runat="server">
</script>
<html>
<head>
</head>
<body>
<form runat="server">
Text Input:
<asp:TextBox id="txtInput" runat="server"></asp:TextBox>
<br />
<asp:Button id="btnSubmit" onclick="btnSubmit_Click" runat="server" Text="Submit"></asp:Button>
<br />
<br />
<asp:CheckBox id="cbHideInput" runat="server" Text="Hide Text Box"></asp:CheckBox>
<br />
<asp:Label id="lblMsg" runat="server"></asp:Label>
<br />
</form>
</body>
</html>
Note in Framework 1.1, you specify the page directive is as follows:
<%@ Page Language="vb" autoeventwireup="false"
codebehind="FirstFormCB.aspx.vb" Inherits="FirstFormCB.WebForm1" %>
In Framework 2.0, the codebehind property has been changed to CodeFile as shown below:
<%@ Page Language="vb" autoeventwireup="false"
CodeFile="FirstFormCB.aspx.vb" Inherits="FirstFormCB.WebForm1" %>
Compiling
Next you need to compile the code behind file into an assembly. This step is not necessary in the single file because IIS will compile the aspx file the first time you access it. You can use the command like to compile it using the following command (do not press return):
\WINDOWS\Microsoft.NET\Framework\v1.1.4322\vbc /t:library /out:bin\FirstFormCB.dll FirstFormCB.aspx.vb /r:system.web.dll,system.dll
In our example, we place the namespace in the codebehind file, alternatively, we can specify the namespace within when we type the command using the /rootnamespace: FirstFormCB switch when compiling.
Alternatively, you can create a nant build file and then use nant to perform the compilation. A sample of the nant build file is as follows:
<?xml version="1.0"?>
<!--
NANT build File for FirstFormCB
Author Strovek
Date Sep 11, 2005
Revised
-->
<project name="FirstFormCB" default="build" basedir=".">
<property name="project.name" value="First Form with Code Behind"/>
<property name="project.version" value="1.1.0" />
<description>The RHO IT Slider Library of build files.</description>
<property name="debug" value="true" unless="${property::exists('debug')}" />
<property name="verbose" value="true" />
<target name="clean" description="remove all generated files">
<delete file="FirstFormCB.exe" failonerror="false" />
<delete file="FirstFormCB.pdb" failonerror="false" />
</target>
<target name="build" description="compiles the source code">
<vbc target="library" output="bin\FirstFormCB.dll" debug="${debug}">
<sources>
<include name="FirstFormCB.aspx.vb" />
</sources>
<references>
<include name="System.dll" />
<include name="System.Web.dll" />
</references>
</vbc>
</target>
</project>
Changes in Framework 2.0
When you use Visual Studio 2005, the codes (Visual Studio will always use the codebehind option for all ASPX pages) will no longer be automatically compiled into a single .dll file and place into the bin directory of the project. Instead, it will compile and place it into memory for execution when you first execute the application and subsequently when any of the files changes (It will still recognize the assemblies placed into the bin directory).
Microsoft is working on a option (called Visual 2005 Web Applications Project) which allows Visual Studio 2005 to use the same project compilation model (as used by Visual Studio 2003). This add-on is still in beta.
A new option is introduced - to compile the whole application directory. When you do this, everything will be compiled - including the .aspx (leaving only stubs for entry points). Only selected files like web.config will be left uncompiled.
In Visual Studio 2003, when you create a database connection by dragging it to the page the connection string is included in the page. However in Visual 2005, when you create a database connection, you are given an option to save the connection string to the configuration file. When you do that, the connection string will be stored in the ConnectionString section in the web.config. This is a new section introduced in Framework 2.0.
Web.config
Sample web.config is as follows (note the new section "connectionStrings"):
<?xml version="1.0"?>
<!--
Note: As an alternative to hand editing this file you can use the
web admin tool to configure settings for your application. Use
the Website->Asp.Net Configuration option in Visual Studio.
A full list of settings and comments can be found in
machine.config.comments usually located in
\Windows\Microsoft.Net\Framework\v2.x\Config
-->
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<appSettings/>
<connectionStrings>
<add name="connstr" connectionString="Data Source=orcl;User ID=scott;Password=tiger" />
</connectionStrings>
<system.web>
<!--
Set compilation debug="true" to insert debugging
symbols into the compiled page. Because this
affects performance, set this value to true only
during development.
Visual Basic options:
Set strict="true" to disallow all data type conversions
where data loss can occur.
Set explicit="true" to force declaration of all variables.
-->
<compilation debug="true" strict="false" explicit="true">
<assemblies>
<add assembly="System.Data.OracleClient, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/></assemblies></compilation>
<pages>
<namespaces>
<clear/>
<add namespace="System"/>
<add namespace="System.Collections"/>
<add namespace="System.Collections.Specialized"/>
<add namespace="System.Configuration"/>
<add namespace="System.Text"/>
<add namespace="System.Text.RegularExpressions"/>
<add namespace="System.Web"/>
<add namespace="System.Web.Caching"/>
<add namespace="System.Web.SessionState"/>
<add namespace="System.Web.Security"/>
<add namespace="System.Web.Profile"/>
<add namespace="System.Web.UI"/>
<add namespace="System.Web.UI.WebControls"/>
<add namespace="System.Web.UI.WebControls.WebParts"/>
<add namespace="System.Web.UI.HtmlControls"/>
</namespaces>
</pages>
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Windows"/>
<!--
The <customErrors> section enables configuration
of what to do if/when an unhandled error occurs
during the execution of a request. Specifically,
it enables developers to configure html error pages
to be displayed in place of a error stack trace.
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
</configuration>
Application in IIS
To create a application in IIS, when you declare a virtual directory, set it to run script only. In IIS, right click, select new then click virtual directory:

Provide the name of the virtual directory:

Provide the actual directory:

Select the options (Read and run scripts should be sufficient):

Then click Finish:

The icon created in IIS should appears as follows:

For non-application directory it will appear as follows:

If the virtual directory is already created, then right click on the directory and select properties, then click the create button to convert the directory into an application directory:

After you click the create button, the property will change to the following:

For this book, I created a virtual directory PJ and the codes of each chapter is placed in the different chapter directory, the directories are as follows:

For the code behind example, the generated assembly (.dll file) should be placed into /PJ/Chapter4/bin/ directory. The aspx and web.config is placed in the /PJ/Chapter4/ directory
ASP.Net will always look into the application directory for the web.config and the bin directory just below the application directory for the compiled assemblies. So if you have the FirstFormCB.aspx in Chapter4, it will look in Chapter4 directory for web.config and Chapter4/bin directory for the FirstFormCB.dll.
If you decide to move the file to Chapter3 (which is not an application) the framework will look for the web.config in PJ (the closest application it can find. It will also look for the FirstFormCB.dll in PJ/bin directory when you invoke the page from the browser.
The assembly filename is defined during compilation. If you rename the file after that, the framework will reject it and indicate that the name does not match the reference.
There are two web controls that make tabular output very easy to do. They are DataGrid and DataRepeater.
- Controls
- Web Control
- Simple DataGrid
If you just need to output the information queried directly from a database and do not need special format, it is very easy to produce tabular output using a datagrid. Datagrid can take input from many data sources- it can use a datareader, arraylist, DataTable, etc.
In the following example, I will use a datareader to illustrate:
The aspx is as follows:
<%@ Page Language="vb" autoeventwireup="false" codebehind="SimpleDataGrid.aspx.vb" Inherits="simpleDataGrid.WebForm1" %>
<html>
<head>
</head>
<body>
<form runat="server">
<asp:DataGrid id="dgResults" runat="server" BackColor="#C0FFC0">
<AlternatingItemStyle backcolor="#80FF80"></AlternatingItemStyle>
<HeaderStyle backcolor="#FFC080"></HeaderStyle>
</asp:DataGrid>
<br />
<asp:Label id="lblErrMsg" runat="server" forecolor="Red"></asp:Label>
</form>
</body>
</html>
When specifying a datagrid, we can provide instructions like the background color for the header and alternate colors for the items. The above code will look like the following in the designer of Web Matrix:

I have set the color for alternating items and also for the header. The lblErrMsg is a label for me to display any errors caught.
The code behind is as follows:
'
' SimpleDataGrid
' User: Strovek
' Date: 9/22/2005
'
' ========================================
Imports System
Imports System.Data
Imports System.Data.OleDb
Imports System.Reflection
Imports System.Web.UI.WebControls
<Assembly: AssemblyTitle("Simple Data Grid")>
<Assembly: AssemblyDescription("")>
<Assembly: AssemblyCompany("Programmer's Journal")>
<Assembly: AssemblyProduct("Simple Data Grid")>
<Assembly: AssemblyCopyright("Programmer's Journal")>
<Assembly: AssemblyTrademark("Programmer's Journal")>
<Assembly: CLSCompliant(True)>
<Assembly: AssemblyVersion("1.00.0")>
<Assembly: AssemblyFileVersion("1.0.0")>
Namespace simpleDataGrid
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents dgResults As DataGrid
Protected WithEvents lblErrMsg As Label
Dim Conn As New
OleDbConnection(System.Configuration.ConfigurationSettings.AppSettings("connStr"))
Function Ver() As String
Return _ System.Diagnostics.FileVersionInfo.GetVersionInfo(System.Reflection.Assembly.GetExecutingAssembly.Location).FileVersion
End Function
Sub Page_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Response.Write("<title>Data Grid Sample - Version " & Ver() & "</title>")
fillGrid
End Sub
Private Sub fillGrid
Try
Conn.Open
Dim sql As String = "SELECT partno Lot, id Product, " _
& "currentstep Step, currentqty Qty " _
& "FROM partmaster p, system_lookup i " _
& "WHERE p.status = 'Active' AND " _
& "i.systemid = 'Prod' AND p.prod = i.id_type"
Dim dbCmd As OleDBCommand = Conn.CreateCommand
dbCmd.CommandText = sql
Dim dr As oleDBDataReader
dr = dbCmd.ExecuteReader
dgResults.DataSource = dr
dgResults.DataBind
dr.Close
dbCmd.Dispose
Conn.Close
Catch ex As Exception
lblErrMsg.Text = ex.Message()
Finally
If Conn.State = ConnectionState.Open Then
Conn.Close
End If
End Try
End Sub
End Class
End Namespace
The output is as follows:

In the above example, we assign the OleDBDataReader to the datasource property. When the databind method is invoked, the datagrid will automatically create the columns (PARTNO, ID, CURRENTSTEP, CURRENTQTY) using the information from the datareader and populate it. After this is done, we no longer need the datareader and can close it. We can also dispose the datacommand and also the database connection.
Repeater
Repeater does not automatically generate any items; you have specify the templates of the items you want to display.
The following is a sample of getting the same output (as the SimpleDataGrid) as above:
<%@ Page Language="vb" autoeventwireup="false" codebehind="SimpleRepeater.aspx.vb" Inherits="simpleRepeater.WebForm1" %>
<html>
<head>
</head>
<body>
<form runat="server">
<asp:Repeater id="drResults" runat="server">
<HeaderTemplate>
<table border="1" cellspacing="0">
<tr bgcolor="#FFC080">
<td>
LOT
</td>
<td>
PRODUCT
</td>
<td>
STEP
</td>
<td>
QTY
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr bgcolor="#C0FFC0">
<td>
<%# DataBinder.Eval(Container, "DataItem.Lot") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Product") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Step") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Qty") %>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr bgcolor="#80FF80">
<td>
<%# DataBinder.Eval(Container, "DataItem.Lot") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Product") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Step") %>
</td>
<td>
<%# DataBinder.Eval(Container, "DataItem.Qty") %>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>
Using the repeater control, we now have to specify the html tags to specify how the data will display on the page. As shown in the above sample, we need to have the start table tag <table> and the end table </table>. To ensure that the tag is at the beginning, we place it at the HeaderTemplate and to ensure the end table tag is at the end, we place it at the FooterTemplate.
Subsequently, the code behind is identical for both with the only exception is the declaration of the variable (which I changed from dgResults to drResults. If you look at the code, everything else is identical (with the simpleDataGrid.aspx.vb):
'
' SimpleRepeater
' User: Strovek
' Date: 9/22/2005
'
' ========================================
Imports System
Imports System.Data
Imports System.Data.OleDb
Imports System.Reflection
Imports System.Web.UI.WebControls
<Assembly: AssemblyTitle("Simple Data Repeater")>
<Assembly: AssemblyDescription("")>
<Assembly: AssemblyCompany("Programmer's Journal")>
<Assembly: AssemblyProduct("Simple Data Repeater")>
<Assembly: AssemblyCopyright("Programmer's Journal")>
<Assembly: AssemblyTrademark("Programmer's Journal")>
<Assembly: CLSCompliant(True)>
<Assembly: AssemblyVersion("1.00.0")>
<Assembly: AssemblyFileVersion("1.0.0")>
Namespace simpleRepeater
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents drResults As Repeater
Protected WithEvents lblErrMsg As Label
Dim Conn As New _
OleDbConnection( _
System.Configuration.ConfigurationSettings.AppSettings("connStr"))
Function Ver() As String
Return _
System.Diagnostics.FileVersionInfo.GetVersionInfo(System.Reflection.Assembly.GetExecutingAssembly.Location).FileVersion
End Function
Sub Page_Load(sender As Object, e As EventArgs) _
Handles MyBase.Load
Response.Write("<title>Data Grid Sample - Version " _
& Ver() & "</title>")
fillGrid
End Sub
Private Sub fillGrid
Try
Conn.Open
Dim sql As String = _
"SELECT partno Lot, id Product, " _
& "currentstep Step, currentqty Qty " _
& "FROM partmaster p, system_lookup i " _
& "WHERE p.status = 'Active' AND " _
& "i.systemid = 'Prod' AND p.prod = i.id_type"
Dim dbCmd As OleDBCommand = Conn.CreateCommand
dbCmd.CommandText = sql
Dim dr As oleDBDataReader
dr = dbCmd.ExecuteReader
drResults.DataSource = dr
drResults.DataBind
dr.Close
dbCmd.Dispose
Conn.Close
Catch ex As Exception
lblErrMsg.Text = ex.Message()
Finally
If Conn.State = ConnectionState.Open Then
Conn.Close
End If
End Try
End Sub
End Class
End Namespace
DataList
A third control that can be used is to produce a formatted output is DataList. As it in the Repeater, we need to define the templates (Header, Item and AlternatingTemplate). However, the start table (<table>), end table (</table>) and the row tags are not necessary (<tr> and </tr>) This is how it can be done to produce similar output:
<%@ Page Language="vb" autoeventwireup="false" codebehind="SimpleDataList.aspx.vb" Inherits="simpleDataList.WebForm1" %>
<html>
<head>
</head>
<body>
<form runat="server">
<asp:DataList id="dlResults" runat="server" Border="1">
<HeaderTemplate>
<td bgcolor="#FFC080">
Lot</td>
<td bgcolor="#FFC080">
Product</td>
<td bgcolor="#FFC080">
STEP</td>
<td bgcolor="#FFC080">
QTY</td>
</HeaderTemplate>
<FooterTemplate></FooterTemplate>
<ItemTemplate>
<td bgcolor="#C0FFC0">
<%# DataBinder.Eval(Container, "DataItem.Lot") %>
</td>
<td bgcolor="#C0FFC0">
<%# DataBinder.Eval(Container, "DataItem.Product") %>
</td>
<td bgcolor="#C0FFC0">
<%# DataBinder.Eval(Container, "DataItem.Step") %>
</td>
<td bgcolor="#C0FFC0">
<%# DataBinder.Eval(Container, "DataItem.Qty") %>
</td>
</ItemTemplate>
<AlternatingItemTemplate>
<td bgcolor="#80FF80">
<%# DataBinder.Eval(Container, "DataItem.Lot") %>
</td>
<td bgcolor="#80FF80">
<%# DataBinder.Eval(Container, "DataItem.Product") %>
</td>
<td bgcolor="#80FF80">
<%# DataBinder.Eval(Container, "DataItem.Step") %>
</td>
<td bgcolor="#80FF80">
<%# DataBinder.Eval(Container, "DataItem.Qty") %>
</td>
</AlternatingItemTemplate>
</asp:DataList>
<br />
<asp:Label id="lblErrMsg" runat="server" forecolor="Red"></asp:Label>
</form>
</body>
</html>
Again the necessary codebehind is identical:
'
' SimpleDataList
' User: Strovek
' Date: 9/22/2005
'
' ========================================
Imports System
Imports System.Data
Imports System.Data.OleDb
Imports System.Reflection
Imports System.Web.UI.WebControls
<Assembly: AssemblyTitle("Simple Data List")>
<Assembly: AssemblyDescription("")>
<Assembly: AssemblyCompany("Programmer's Journal")>
<Assembly: AssemblyProduct("Simple Data List")>
<Assembly: AssemblyCopyright("Programmer's Journal")>
<Assembly: AssemblyTrademark("Programmer's Journal")>
<Assembly: CLSCompliant(True)>
<Assembly: AssemblyVersion("1.00.0")>
<Assembly: AssemblyFileVersion("1.0.0")>
Namespace simpleDataList
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents dlResults As DataList
Protected WithEvents lblErrMsg As Label
Dim Conn As New _ OleDbConnection(System.Configuration.ConfigurationSettings.AppSettings("connStr"))
Function Ver() As String
Return _
System.Diagnostics.FileVersionInfo.GetVersionInfo(System.Reflection.Assembly.GetExecutingAssembly.Location).FileVersion
End Function
Sub Page_Load(sender As Object, e As EventArgs) _
Handles MyBase.Load
Response.Write("<title>Data Grid Sample - Version " _
& Ver() & "</title>")
fillGrid
End Sub
Private Sub fillGrid
Try
Conn.Open
Dim sql As String = _
"SELECT partno Lot, id Product, " _
& "currentstep Step, currentqty Qty " _
& "FROM partmaster p, system_lookup i " _
& "WHERE p.status = 'Active' AND " _
& "i.systemid = 'Prod' AND p.prod = i.id_type"
Dim dbCmd As OleDBCommand = Conn.CreateCommand
dbCmd.CommandText = sql
Dim dr As oleDBDataReader
dr = dbCmd.ExecuteReader
dlResults.DataSource = dr
dlResults.DataBind
dr.Close
dbCmd.Dispose
Conn.Close
Catch ex As Exception
lblErrMsg.Text = ex.Message()
Finally
If Conn.State = ConnectionState.Open Then
Conn.Close
End If
End Try
End Sub
End Class
End Namespace
SimpleTable
When using Table Web control, we will need to use the similar approach as how it would be done using classic ASP. The HTML is relative simple but a lot more coding is needed.
The aspx page is as follows:
<%@ Page Language="vb" autoeventwireup="false" codebehind="SimpleTable.aspx.vb" Inherits="simpleTable.WebForm1" %>
<html>
<head>
<style type="text/css">.hColor {
BACKGROUND: #ffc080
}
.pColor {
BACKGROUND: #c0ffc0
}
.aColor {
BACKGROUND: #80ff80
}
</style>
</head>
<body>
<form runat="server">
<asp:Table id="tblResults" runat="server" CellSpacing="0" border="1"></asp:Table>
<br />
<asp:Label id="lblErrMsg" runat="server" forecolor="Red"></asp:Label>
</form>
</body>
</html>
This is the code behind:
'
' SimpleTable
' User: Strovek
' Date: 9/22/2005
'
' ========================================
Imports System
Imports System.Data
Imports System.Data.OleDb
Imports System.Reflection
Imports System.Web.UI.WebControls
<Assembly: AssemblyTitle("Simple Data List")>
<Assembly: AssemblyDescription("")>
<Assembly: AssemblyCompany("Programmer's Journal")>
<Assembly: AssemblyProduct("Simple Data List")>
<Assembly: AssemblyCopyright("Programmer's Journal")>
<Assembly: AssemblyTrademark("Programmer's Journal")>
<Assembly: CLSCompliant(True)>
<Assembly: AssemblyVersion("1.00.0")>
<Assembly: AssemblyFileVersion("1.0.0")>
Namespace simpleTable
Public Class WebForm1
Inherits System.Web.UI.Page
Protected WithEvents tblResults As Table
Protected WithEvents lblErrMsg As Label
Dim Conn As New _ OleDbConnection(System.Configuration.ConfigurationSettings.AppSettings("connStr"))
Function Ver() As String
Return _
System.Diagnostics.FileVersionInfo.GetVersionInfo(System.Reflection.Assembly.GetExecutingAssembly.Location).FileVersion
End Function
Sub Page_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Response.Write("<title>Data Grid Sample - Version " & Ver() & "</title>")
fillGrid
End Sub
Private Sub fillGrid
Dim tRow As TableRow
Dim tCell As TableCell
Dim isPrimary As Boolean = True
Dim bkColor As String
Try
Conn.Open
Dim sql As String = "SELECT partno Lot, id Product, " _
& "currentstep Step, currentqty Qty " _
& "FROM partmaster p, system_lookup i " _
& "WHERE p.status = 'Active' AND " _
& "i.systemid = 'Prod' AND p.prod = i.id_type"
Dim dbCmd As OleDBCommand = Conn.CreateCommand
dbCmd.CommandText = sql
Dim dr As oleDBDataReader
dr = dbCmd.ExecuteReader
tRow = New TableRow
tRow.CssClass = "hColor"
tCell = New TableCell
tCell.Text = "LOT"
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = "PRODUCT"
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = "STEP"
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = "QTY"
tRow.Cells.Add(tCell)
tblResults.Rows.Add(tRow)
While dr.Read
If isPrimary = True Then
bkColor = "pColor"
isPrimary = False
Else
bkColor = "aColor"
isPrimary = True
End If
tRow = New TableRow
tRow.CssClass = bkColor
tCell = New TableCell
tCell.Text = dr.Item("LOT")
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = dr.Item("PRODUCT")
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = dr.Item("STEP")
tRow.Cells.Add(tCell)
tCell = New TableCell
tCell.Text = dr.Item("QTY")
tRow.Cells.Add(tCell)
tblResults.Rows.Add(tRow)
End While
dr.Close
dbCmd.Dispose
Conn.Close
Catch ex As Exception
lblErrMsg.Text = ex.Message()
Finally
If Conn.State = ConnectionState.Open Then
Conn.Close
End If
End Try
End Sub
End Class
End Namespace
Html Control
A "HTML" tag can be converted into a html control by:
1. Adding a runat="server" in the properties.
2. Giving the tag an id.
You may ask why would you want to use a html control when we already have such a rich set of webcontrols available. The reason is:
1. There are just some controls that are not available as a html tag. One such control is the control for uploading file (<input type=file>)
2. To easily convert an existing page to a ASP.Net page.
3. Your familiarity with the tags.
However, note that a webcontrol equivalent of a html control will have more capabilities.
Caution
At this point, it is important to remember that we should not make everything to "runat=server", otherwise, you are increasing the overhead on the page and will cause the page to load very slowly. You will notice the slowdown as you increase the number of controls. In order to avoid this problem, you should keep in mind the following guideline:
1. Create a control (html or webcontrol) only if you want to control it - change attribute (appearance, visibility etc), change the value, obtain a value.
2. Disable tracking the state, you don't need the server to track the state changes, (ie. For cases where you do not need to maintain the values that were submitted to the server).
WebServices
Web services allows another interface for users to access your application (in addition to Webforms, Console program and ASP.Net). The .Net Framework makes creation of very simple. To do that, you just need to:
1. Create a asmx file which points to the
2. import System.Web.Services.
3. Add <WebMethod()> in front of the functions you want to expose. This can be a function or a subroutine. However, placing it in a subroutine will not have any return value.
Single Page sample
The following is a sample (singlepagewebsvc.asmx):
<%@ WebService language="VB" class="Svc1" %>
Imports System
Imports System.Web.Services
Imports System.Xml.Serialization
Public Class Svc1
Inherits System.Web.Services.WebService
<WebMethod> Public Function HelloWorld() As String
Return "Hello world"
End Function
End Class
You can then test the control by pointing to it using the web browser. (However, this can only be done if you are on the webserver (accessing via http://localhost/) - this is the security default for .Net Framework 1.1).
When you access the page, you will encounter the following page:
When you click the HelloWorld link, you will then have the following screen:
When invoked, it will produce the following output:
<?xml version="1.0" encoding="utf-8" ?>
<string xmlns="http://tempuri.org/">Hello world</string>
You can also get the wsdl by placing a ?wsdl at the end of the asmx page. The following is the output:
<?xml version="1.0" encoding="utf-8" ?>
<wsdl:definitions xmlns:http="http://schemas.xmlsoap.org/wsdl/http/" xmlns:soap="http://schemas.xmlsoap.org/wsdl/soap/" xmlns:s="http://www.w3.org/2001/XMLSchema" xmlns:soapenc="http://schemas.xmlsoap.org/soap/encoding/" xmlns:tns="http://tempuri.org/" xmlns:tm="http://microsoft.com/wsdl/mime/textMatching/" xmlns:mime="http://schemas.xmlsoap.org/wsdl/mime/" targetNamespace="http://tempuri.org/" xmlns:wsdl="http://schemas.xmlsoap.org/wsdl/">
<wsdl:types>
<s:schema elementFormDefault="qualified" targetNamespace="http://tempuri.org/">
<s:element name="HelloWorld">
<s:complexType />
</s:element>
<s:element name="HelloWorldResponse">
<s:complexType>
<s:sequence>
<s:element minOccurs="0" maxOccurs="1" name="HelloWorldResult" type="s:string" />
</s:sequence>
</s:complexType>
</s:element>
</s:schema>
</wsdl:types>
<wsdl:message name="HelloWorldSoapIn">
<wsdl:part name="parameters" element="tns:HelloWorld" />
</wsdl:message>
<wsdl:message name="HelloWorldSoapOut">
<wsdl:part name="parameters" element="tns:HelloWorldResponse" />
</wsdl:message>
<wsdl:portType name="Svc1Soap">
<wsdl:operation name="HelloWorld">
<wsdl:input message="tns:HelloWorldSoapIn" />
<wsdl:output message="tns:HelloWorldSoapOut" />
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="Svc1Soap" type="tns:Svc1Soap">
<soap:binding transport="http://schemas.xmlsoap.org/soap/http" style="document" />
<wsdl:operation name="HelloWorld">
<soap:operation soapAction="http://tempuri.org/HelloWorld" style="document" />
<wsdl:input>
<soap:body use="literal" />
</wsdl:input>
<wsdl:output>
<soap:body use="literal" />
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="Svc1">
<documentation xmlns="http://schemas.xmlsoap.org/wsdl/" />
<wsdl:port name="Svc1Soap" binding="tns:Svc1Soap">
<soap:address location="http://localhost/pj/chapter4/singlepagewebsvc.asmx" />
</wsdl:port>
</wsdl:service>
</wsdl:definitions>
First code behind sample
As in aspx, you can also use the code behind approach. For the code behind approach, the asmx just need to contain one line:
<%@ WebService Language="vb" Codebehind="FirstWebSvc.asmx.vb" Class="FirstWebSvc.Service1" %>
The following code behind will produce the exact same result as the previous example.
Imports System
Imports System.Web.Services
Namespace FirstWebSvc
Class Service1
Inherits System.Web.Services.WebService
<WebMethod> Public Function HelloWorld() As String
Return "Hello world"
End Function
End Class
End Namespace
Note that in both cases, the class inherits System.Web.Services.WebService. This is optional, we need to do that only if we want to access common asp.net objects such as application state and session state. So if you do not need to access such object, you don't need to inherit from the class as shown in the next sample (again will produce the exact same result):
ASMX page:
<%@ WebService Language="vb" Codebehind="SecondWebSvc.asmx.vb" Class="SecondWebSvc.Service1" %>
The code behind file:
Imports System
Imports System.Web.Services
Namespace SecondWebSvc
Class Service1
<WebMethod> Public Function HelloWorld() As String
Return "Hello world"
End Function
End Class
End Namespace
Consuming the Webservice
Once a web service is available (irrespective if it was written in any platform - could be java, cgi, .net etc), we can use it. If you are using Visual Studio for your programming, just add the webservice url as a web reference.
Using Visual Studio
In the Visual studio project, go to the solution explorer, highlight the reference, right click and then indicate add "Web Reference". You will then get the following screen (enter the url to the webservice as shown below then click Go):
When you click go, Visual studio will go to the web service url and search for all the exposed methods. You will then get the following screen:
You can then provide the name you will use to reference this webservice and click "Add Reference". The default name is the url in reverse (in our case is called localhost). If the webservice is http://fullasagoog.com/packages/googService.cfc?wsdl, then the default name will be com.fullasagoog. This is the namespace that will be used when you want to access the webservice.
In this example, we shall call it FirstWebSvc. Visual studio will create a Directory called FirstWebSvc and place it in a subdirectory called WebReferences. It will generate several files there but the main one that we are interested in is the Reference.vb. This is the proxy class that will use to communicate with the webservice.
The following is the content of the file:
'---------------------------------------------------------------------------
' <autogenerated>
' This code was generated by a tool.
' Runtime Version: 1.1.4322.2032
'
' Changes to this file may cause incorrect behavior and will be lost if
' the code is regenerated.
' </autogenerated>
'---------------------------------------------------------------------------
Option Strict Off
Option Explicit On
Imports System
Imports System.ComponentModel
Imports System.Diagnostics
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Xml.Serialization
'
'This source code was auto-generated by Microsoft.VSDesigner,
'Version 1.1.4322.2032.
'
Namespace FirstWebSvc
'<remarks/>
<System.Diagnostics.DebuggerStepThroughAttribute(), _
System.ComponentModel.DesignerCategoryAttribute("code"), _
System.Web.Services.WebServiceBindingAttribute(Name:="Service1Soap", [Namespace]:="http://tempuri.org/")> _
Public Class Service1
Inherits System.Web.Services.Protocols.SoapHttpClientProtocol
'<remarks/>
Public Sub New()
MyBase.New
Me.Url = "http://localhost/pj/Chapter4/firstwebsvc.asmx"
End Sub
'<remarks/>
<System.Web.Services.Protocols.SoapDocumentMethodAttribute(_
"http://tempuri.org/HelloWorld", RequestNamespace:="http://tempuri.org/", _ ResponseNamespace:="http://tempuri.org/", _
Use:=System.Web.Services.Description.SoapBindingUse.Literal, _
ParameterStyle:=System.Web.Services.Protocols.SoapParameterStyle.Wrapped)> _
Public Function HelloWorld() As String
Dim results() As Object = Me.Invoke("HelloWorld", New Object(-1) {})
Return CType(results(0),String)
End Function
'<remarks/>
Public Function BeginHelloWorld(ByVal callback As _
System.AsyncCallback, _
ByVal asyncState As Object) As System.IAsyncResult
Return Me.BeginInvoke("HelloWorld", New Object(-1) {}, callback, _
asyncState)
End Function
'<remarks/>
Public Function EndHelloWorld(ByVal asyncResult As _
System.IAsyncResult)
As String
Dim results() As Object = Me.EndInvoke(asyncResult)
Return CType(results(0),String)
End Function
End Class
End Namespace
As you can see below, the class has the namespace of the name we gave it and also a class called Service1. This are all derived from the wsdl descriptor, as shown below:
<wsdl:definitions targetNamespace="http://tempuri.org/">
<wsdl:types>
<s:schema elementFormDefault="qualified" targetNamespace="http://tempuri.org/">
<s:element name="HelloWorld">
<s:complexType/>
</s:element>
<s:element name="HelloWorldResponse">
<s:complexType>
<s:sequence>
<s:element minOccurs="0" maxOccurs="1" name="HelloWorldResult" type="s:string"/>
</s:sequence>
</s:complexType>
</s:element>
</s:schema>
</wsdl:types>
<wsdl:message name="HelloWorldSoapIn">
<wsdl:part name="parameters" element="tns:HelloWorld"/>
</wsdl:message>
<wsdl:message name="HelloWorldSoapOut">
<wsdl:part name="parameters" element="tns:HelloWorldResponse"/>
</wsdl:message>
<wsdl:portType name="Service1Soap">
<wsdl:operation name="HelloWorld">
<wsdl:input message="tns:HelloWorldSoapIn"/>
<wsdl:output message="tns:HelloWorldSoapOut"/>
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="Service1Soap" type="tns:Service1Soap">
<soap:binding transport="http://schemas.xmlsoap.org/soap/http" style="document"/>
<wsdl:operation name="HelloWorld">
<soap:operation soapAction="http://tempuri.org/HelloWorld" style="document"/>
<wsdl:input>
<soap:body use="literal"/>
</wsdl:input>
<wsdl:output>
<soap:body use="literal"/>
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="Service1">
<documentation/>
<wsdl:port name="Service1Soap" binding="tns:Service1Soap">
<soap:address location="http://localhost/pj/Chapter4/firstwebsvc.asmx"/>
</wsdl:port>
</wsdl:service>
</wsdl:definitions>
With the proxy class, we can then use the class as though it is another class from any assembly as shown in the code below:
Module Module1
Sub Main()
Dim wSvc As New FirstWebSvc.Service1
Console.WriteLine(wSvc.HelloWorld)
End Sub
End Module
When we run the program, it will return "Hello World".
Without Visual Studio
There is a utility provided with the .net sdk called wsdl.exe. If you install SDK at the default location, it will be in the following diretory:
C:\Program Files\Microsoft.NET\SDK\v1.1\bin
Click wsdl /? to get additional help. To generate the above proxy class, you can key in the following command:
"\Program Files\Microsoft.NET\SDK\v1.1\Bin\wsdl" /language:vb /o:firstwebsvc.vb http://localhost/pj/Chapter4/firstwebsvc.asmx
It will generate the following file:
'------------------------------------------------------------------------------
' <autogenerated>
' This code was generated by a tool.
' Runtime Version: 1.1.4322.2032
'
' Changes to this file may cause incorrect behavior and will be lost if
' the code is regenerated.
' </autogenerated>
'------------------------------------------------------------------------------
Option Strict Off
Option Explicit On
Imports System
Imports System.ComponentModel
Imports System.Diagnostics
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Xml.Serialization
'
'This source code was auto-generated by wsdl, Version=1.1.4322.2032.
'
'<remarks/>
<System.Diagnostics.DebuggerStepThroughAttribute(), _
System.ComponentModel.DesignerCategoryAttribute("code"), _
System.Web.Services.WebServiceBindingAttribute(Name:="Service1Soap", [Namespace]:="http://tempuri.org/")> _
Public Class Service1
Inherits System.Web.Services.Protocols.SoapHttpClientProtocol
'<remarks/>
Public Sub New()
MyBase.New
Me.Url = "http://localhost/pj/Chapter4/firstwebsvc.asmx"
End Sub
'<remarks/>
<System.Web.Services.Protocols.SoapDocumentMethodAttribute("http://tempuri.org/HelloWorld", RequestNamespace:="http://tempuri.org/", ResponseNamespace:="http://tempuri.org/", Use:=System.Web.Services.Description.SoapBindingUse.Literal, ParameterStyle:=System.Web.Services.Protocols.SoapParameterStyle.Wrapped)> _
Public Function HelloWorld() As String
Dim results() As Object = Me.Invoke("HelloWorld", New Object(-1) {})
Return CType(results(0),String)
End Function
'<remarks/>
Public Function BeginHelloWorld(ByVal callback As System.AsyncCallback, ByVal asyncState As Object) As System.IAsyncResult
Return Me.BeginInvoke("HelloWorld", New Object(-1) {}, callback, asyncState)
End Function
'<remarks/>
Public Function EndHelloWorld(ByVal asyncResult As System.IAsyncResult) As String
Dim results() As Object = Me.EndInvoke(asyncResult)
Return CType(results(0),String)
End Function
End Class
The proxy class generated code is the identical. You now have an option to either compile this as a separate .dll file (if you are going to use it with multiple programs and compile it with your main program. In order to compile the program, you need to reference three libraries:
- system.web.services.dll
- system.xml.dll
- system.dll
The following is the command:
\WINDOWS\Microsoft.NET\Framework\v1.1.4322\vbc /t:library firstwebsvc.vb /r:system.web.services.dll,system.xml.dll,system.dll
This will generate firstwebsvc.dll referring to the firstwebsvc.dll, use the following command to compile:
\WINDOWS\Microsoft.NET\Framework\v1.1.4322\vbc consumeservice.vb /r:firstwebsvc.dll,System.Web.Services.dll,system.dll
Alternative, you can compile both files into one exe with the following command:
\WINDOWS\Microsoft.NET\Framework\v1.1.4322\vbc consumeservice.vb firstwebsvc.vb /out:consumeservice2.exe /r:System.xml.dll,System.Web.Services.dll,system.dll
Using Multiple Version of Framework at the same time
When you install the first .Net framework and it detects IIS, it will intercept all requests for ASP.Net application. When you install the second version of the Framework, the second version will detect that there is already one version that is responding to ASP.Net applications and will not replace (so existing applications will not break).
Assuming that you installed Framework 1.1 first. All ASP.Net application will be served by that version of 1.1. However, now you want to start using Framework 2.0 for some new applications. To do this, create a new virtual directory (application) - assuming the directory is called /SampleApp1. After creating the directory, use the aspnet_regiis.exe utility from Framework 2.0 and type the following command:
aspnet_regiis.exe -s W3SVC/1/ROOT/SampleApp1
After typing the above command, /SampleApp1 will use Framework 2.0 while the rest of the website will still continue to use Framework 1.1.
Each time you create a website within the server, IIS will automatically increment the number. The first website will be W3SVC/1/, subsequent ones will be W3SVC/2/, W3SVC/3/ etc.
Alternatively, the version of framework used for a specific application can also be set through the application properties as shown in the screen below:




No comments:
Post a Comment