Finally, I found the easiest one - Anthem. Why I like it? Well, to use it just download the source code, compile it and then use the assembly generated - it comes with VS2003 version and VS2005 version.
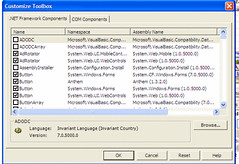
When in VS2003, just create a new tab in the Toolbox and then click Add Items.

Once you browse and select the anthem.dll, you will get to choose which control to add to the Toolbox:

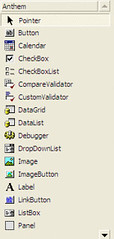
The control list is as follows (see it looks identical to the default controls that comes with the Framework):

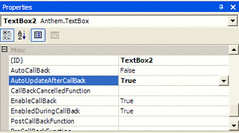
After you have set up the Toolbox, you can drag and drop in to your Webform as you would with a normal webcontrol. All the attributes found in the Webcontrol is also available in the Anthem control. There are some additional attributes such as
- AutoUpdateAfterCallBack
- AutoCallBack
- EnableCallBack
- EnabledDuringCallBack
- PostCallBackFunction
Next look at the control comparison:
Anthem Label
<anthem:Label id="antLabel" runat="server" AutoUpdateAfterCallBack="True"></anthem:Label>
Webcontrol Label:
<asp:Label id="lblMsg" runat="server"></asp:Label>
Anthem TextBox:
<anthem:TextBox id="TextBox2" runat="server" AutoUpdateAfterCallBack="True"></anthem:TextBox>

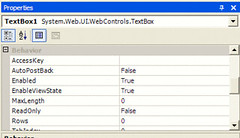
Webcontrol
<asp:TextBox id="TextBox1" runat="server"></asp:TextBox>

As you can see, everything is identical except for the additional AJAX properties. Coding wise, all methods are identical between the two.
No comments:
Post a Comment